یک کتابخونه که با استفاده ازش میتونید UI رو به داده های برنامه وصل کنید و view ها رو بدون نیاز به کد نویسی اپدیت کنید
فعال سازی Data Binding در اندروید
درون پوشه ی app داخل فایل build.gradle داخل android بنویسید:
Root Project -> app -> build.gradle
استفاده از Data Binding
مثال:
فرض کنید یک کلاس داریم به اسم TestFragment و یک فایل xml به اسم fragment_test برای استفاده از دیتا بایندینگ سه مرحله رو باید انجام بدیم

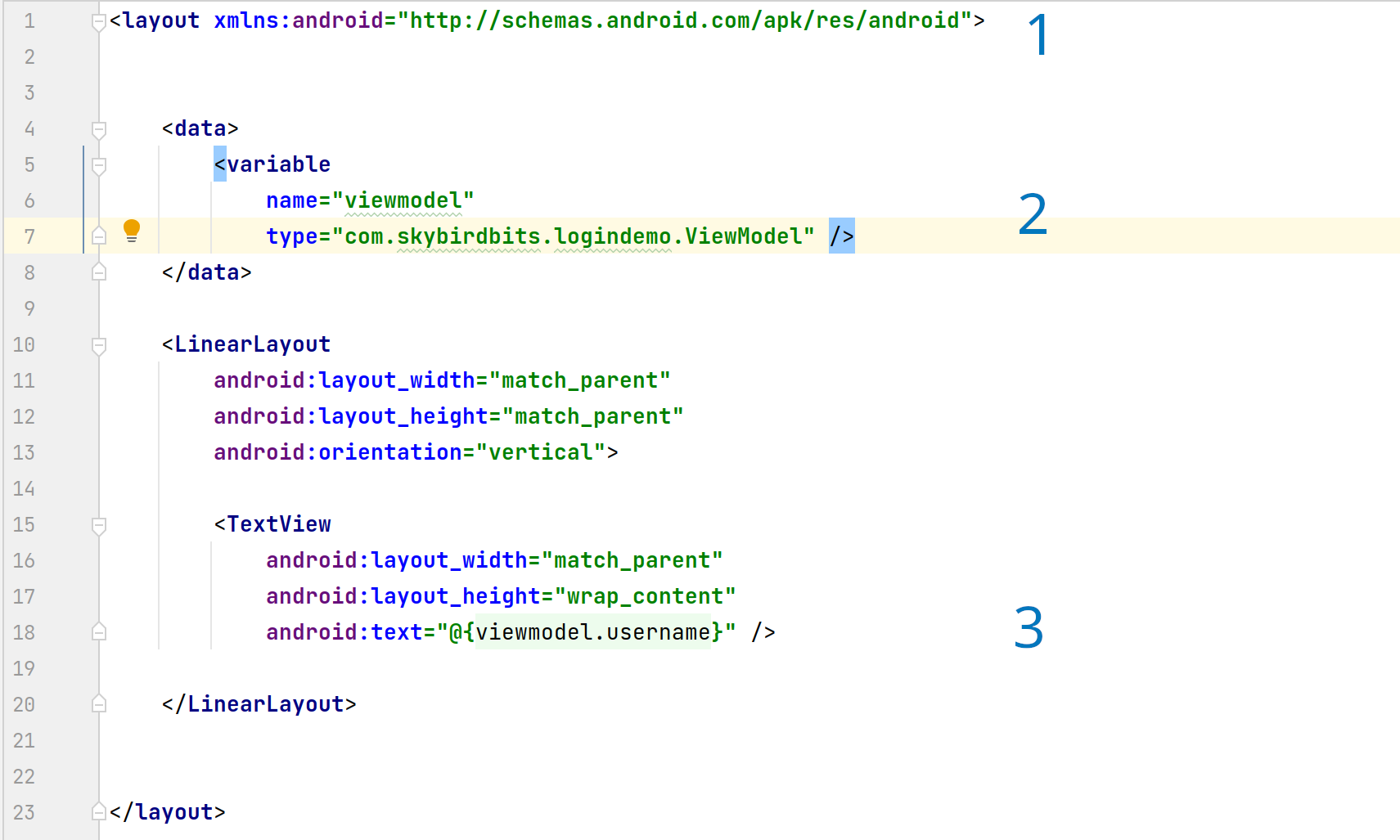
۱- ایجاد تگ layout:
این تگو باید قبل از هر تگ دیگه ای ایجاد کنیم.
۲- ایجاد و مقداردهی داده هایی که میخوایم view ها رو بهشون وصل کنیم :
ابتدا متغیر(ها) رو مانند شکل بالا داخل تگ data تعریف میکنیم سپس داخل متد onCreateView مربوط به کلاس Fragment مانند زیر اونا رو مقدار دهی میکنیم:
در قطعه کد بالا ابتدا با استفاده از کلاس FragmentTestBinding که خودکار ساخته شده فایل fragment_test.xml رو inflate کردیم سپس متغیر viewmodel رو که در فایل xml تعریف کرده بودیم صدا و مقداردهی کردیم در نهایت root که در اینجا LinearLayout هست رو برگردوندیم.
۳- وصل کردن view به داده ها:
با استفاده از syntax @{ ... } ویو رو به داده ها وصل میکنیم
تا اینجای کار با Data Binding آشنا شدیم یاد گرفتیم چطور باید فعالش کنیم و چطور ازش استفاده کنیم یه موضوع دیگه از Data Binding به اسم BindingAdapter هست که بعدا سر یه فرصت مناسب بهش میپردازیم 🌸🌸🌸